Behind Customfields
When it comes to implementing structured data in the WidgetsBox we work with so called Customfields. Customfields allow you to extend your articles with additional content. For example, you can create an additional field that contains the ISBN value or the SKU of the product. Basically it is a "green field". In order to have the WidgetsBox generate the extended types of structured content like Product or SoftwareApplication you need to be familiar with CustomFields in Joomla! On the web there are numerous videos & tutorials for beginners and advanced users in different languages. An introduction to Customfields can be found in the official manual here: https://docs.joomla.org/J3.x:Adding_custom_fields
Customfieldtypes
Basically, in combination with Structured Content you should only need three different types of custom fields, Text, List, Radio. Depending on the situation, it is a good idea to use predefined lists so that you only have to "select" when generating the content.
Let's take our rich content type "Software Applications" as an example. This requires that we have defined fields in our Joomla! article that contain information about the application category and the operating system.
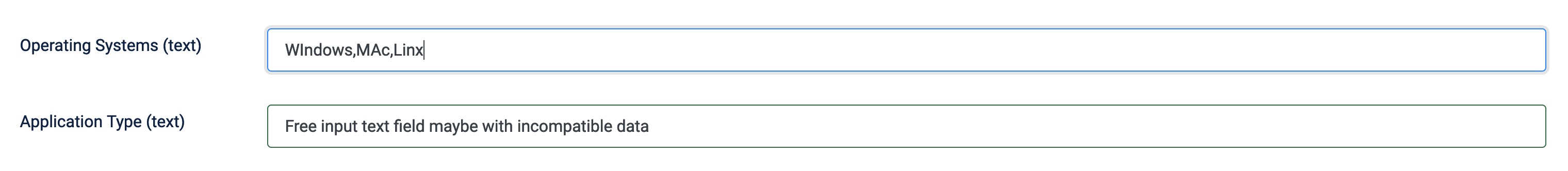
We could now go and create two custom fields of the type "Text", there we enter each time when creating a new article or a new software application manually from which type the application is and for which operating systems this is available. That is correct and can be done - but luxurious is different.

It would be much cooler if the two fields were a select list and a radio selection? So you can save the tedious typing and careless mistakes.

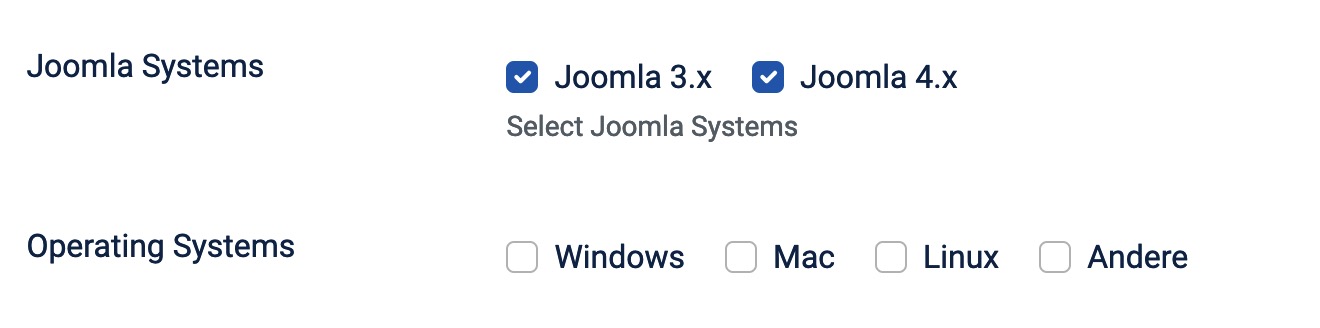
One last word regarding the use of radio or list field types. Depending on the application scenario, WidgetsBox uses the rawvalue or value field. The following table shows where which type is used and why. The rawvalue corresponds to the "field value" whereas the value normally contains the information "frontend conform". Our radio element "Joomla Systems" shown above displays the following rawvalue when both options are selected:
array(0 => "j3", 1 => "j4")
This is because when creating the field the options were defined so that Joomla 3.x & Joomla 4.x are the labels for the option and j3 and j4 are the values. If you have ever worked with forms you know of course what I'm talking about (Label vs. Value).
However, the value of this checkbox group contains: "Joomla 3.x, Joomla 4.x" which is of course much more suitable for the creation of structured content in our case. And this is the reason why we use, depending on the scenario in the WidgetsBox the rawvalue or the value value. The following table provides information about this:
| Field | used value | why |
|---|---|---|
| Currency | RawValue | Should be of type text - no difference if value or rawvalue |
| Systems | Value | If the field type is text, it doesn't matter if we use value or rawvalue, if it is an array (i.e. a multiselect / radio / checkbox field) we get a comma-separated list with the selected options. |
| ApplicationCategory | Value | If the field type is text, it doesn't matter if we use value or rawvalue, if it is an array (i.e. a multiselect / radio / checkbox field) we get a comma-separated list with the selected options. |
| Rating Value Rating Counter SKU MPN Price |
RawValue | Should be of type text or integer - no difference if value or rawvalue |
| ValidUntil StartDate EndDate |
RawValue | Should be of type date or text - no difference if value or rawvalue |
| Stock Information | RawValue |
If the field type is text, it doesn't matter if we use value or rawvalue, if it is an array (i.e. a select / radio / checkbox field) multiple is not supported so we only have ONE value (item is in Stock or not). The module only takes the first selected option. You can build a Select Customfield upon this Schema: https://schema.org/ItemAvailability Allowed values are the whole schema link (https://schema.org/InStock) or only the Attribute (inStock). |
| Organizer Type | RawValue |
If the field type is text, it doesn't matter if we use value or rawvalue, if it is an array (i.e. a select / radio / checkbox field) multiple is not supported so we only have ONE value (organizer is of type 'Person' or 'Organization'). The module only takes the first selected option. You can build a Select Customfield where the values are 'Person' and 'Organization' to have a selection. Allowed values are 'Person' or 'Organization'. |
| Event Status | RawValue |
If the field type is text, it doesn't matter if we use value or rawvalue, if it is an array (i.e. a select / radio / checkbox field) multiple is not supported so we only have ONE value (there can only be one status). The module only takes the first selected option. You can build a Select Customfield where the values are based on this Schema: https://schema.org/EventStatusType to have a selection. Allowed values are based on this Schema: https://schema.org/EventStatusType. Values can be the full schema url like 'https://schema.org/EventScheduled' or only the Attribute 'EventScheduled' |
| Event Location: Name Street Postal Town Region URL |
RawValue | Should be of type text / URL - no difference if value or rawvalue |
| Event Location: Country |
RawValue |
If the field type is text, it doesn't matter if we use value or rawvalue, if it is an array (i.e. a select / radio / checkbox field) multiple is not supported so we only have ONE value (there can only be one country for a location). The module only takes the first selected option. You can build a Select Customfield where the values are stored as follows: Label: Germany, Value: DE Google wants the data for Country in the format "ISO 3166-1 Alpha-2". |