The Customfield
We create the custom field first. For this we proceed as follows.
Custom fields will not appear in the components menu. But in the article manager you will see two views in the left menu.
For custom fields in an article
- Click Content → Article in the Admin Control Panel
- Click Fields in the menu on the left side
- Click the button New in tool bar on the top
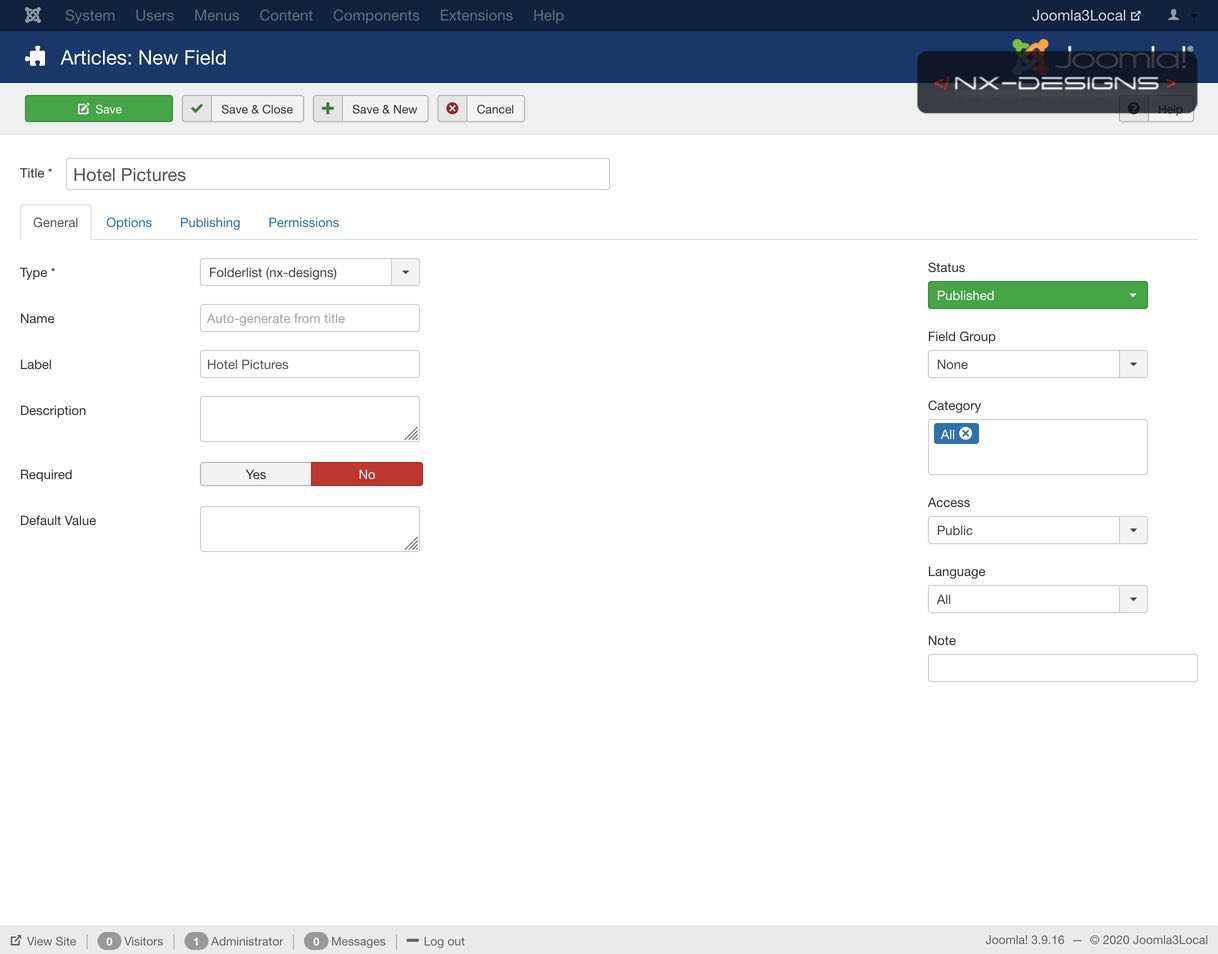
In our example we need the relative path to the images, i.e. the folder in which the images are located. If you have purchased Oriel Pro, you can use a custom field of type nx-folderlist. This custom field helps you to select your image folder on the server via a drop-down menu.
If you do not want to or cannot use the nx-folderlist plugin, you can of course simply use a field of the type "Text", but then you have to enter the path manually. In our example we use a field of type "Text". Give it the name Hotel Pictures and save it.

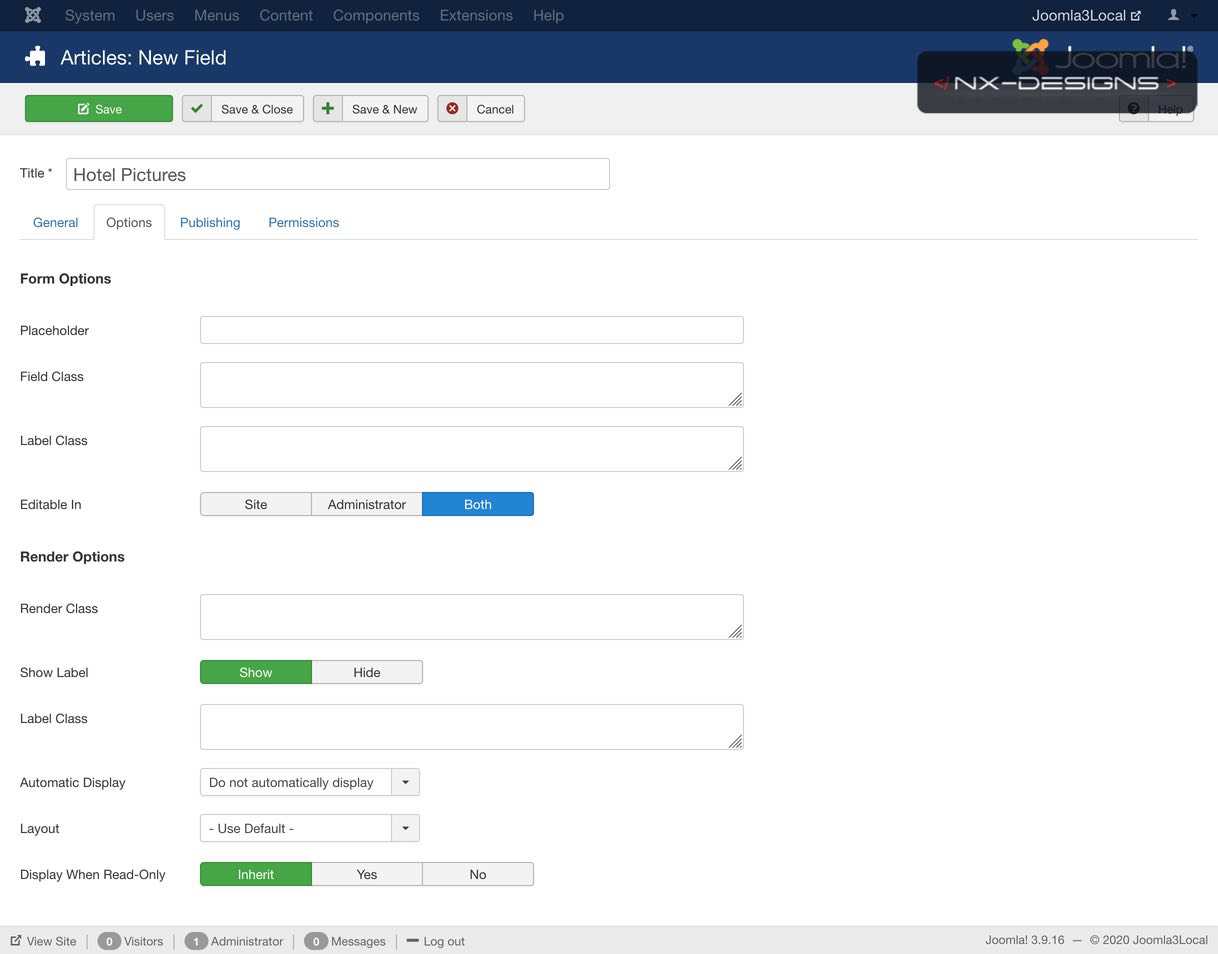
Don't forget to set the option for automatic display to "do not display automatically" in the field settings under Options so that the field is not rendered within the article (after all, we only need to specify the path for Oriel Pro).

In our example we will not assign the newly created field to a group or category, so we can edit the value of the field later in the Article Editor using the Fields tab.